お問い合わせフォーム
希望日程を選んで必要事項をご記入の上ご送信ください。
24時間中に返信いたします。
\ 3分かんたん送信 !/

こんにちは!うるま市で開校をたくらむ学習塾ベンガルです!
本日はホームページのカラーリングを変更しようとして、総計14時間もかかってしまったことを記録として残しておきます。
何度もくじけそうになりましたが、何とかやり切りました。
ワードプレスやってない人は、しょっぱなから読み飛ばしてもいい部分ですけど、ワードプレスの『cocoon』テーマには、サイトの見た目を一発で変えられるスキンというものがあります。
リカちゃん人形にたとえれば、サイト本体がリカちゃんでスキンは「お洋服」にあたるものですね。
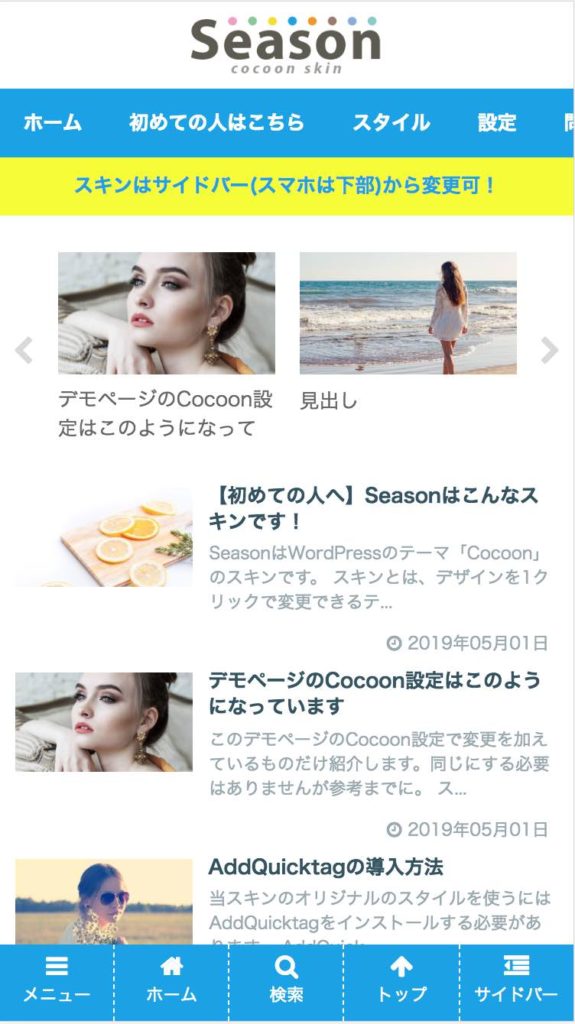
スキンを変えれば全然違うサイトに見えちゃうわけです。で、『season』というスキンを使っていました。この上ないほどに楽に見た目を整えられるので超絶におすすめです。

上記の画像のようなカラーリングでした。これはこれで気にいました。「塾っぽい!」と思っています。でもロゴのネイビーとあわせにくい気がしててずっと気になっていました。
いや、違うぞ、それだけじゃない。それ以上の何かが…。なんだこの既視感は…?
そう、あの明光義塾さんと同じカラーリングなのです。
完全におれパクリじゃないですか。東京オリンピックのロゴ以上に波紋を呼ぶウェブサイトになる予感大。色を変えざるを得ない心境に至る。
色を探すことになりました。が、これはネイビー系統ってことでだいたい決まり。好きだし。いろいろ検討してると以下のサイトに行きつきました。
配色見本が40も並べられていて、クリックすると右側でデモが見られるすぐれもの!(PC上では)
これ使えばどうにかなりそうです。
そもそも色の変更はボタン一つでできるんですよ。簡単です。で、やってみると…
いや、だいたいうまくいくんですけど、唯一うまくいかないのが…

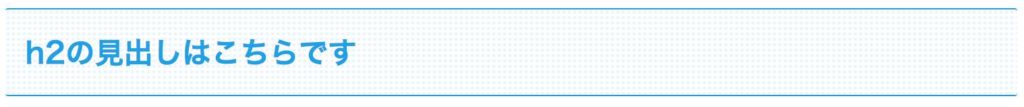
この見出し。ネイビーに変更すると、中が「ネイビー」で塗りつぶされてしまいます。しかもドットは画像で作られてて消去できない。そして上下の水色の枠線も残ってしまいました。すると
ネイビーの背景に白文字が浮かび上がり、その上に水色のドットがかぶさってるグロテスクな状態に…
もはやちょっとした変更ではできなくなってきました。
「自分で組むか」と思ってゼロベースに戻して作り直しました。スキンをもとに戻してちょこちょこ作っていく。
リカちゃんの服をはぎ取ってリカちゃん自体に好きな服を書き込んでいく感じですね。
まあそうはいってもワードプレスの大人気テーマ『cocoon』ですから、ネット上にカスタムのCSS(プログラム?)が転がっててコピペしちゃえばいいんです。時間はかかるものの楽しく作業できました。
なんかプラモデルとかLEGOブロックみたいなもんです。少しずつ組みあがっていく感じ?意外とハマるんですよ。

見出しがぶっ壊れています。何をどうやってもぶっ壊れている。画像を貫いてしまっている。
「見出し」と言うのは読者の心を貫くものであって、画像を貫くものではありません。
これが直せない!どうやっても直せない!歯医者で言ったら抜くしかない状態、前髪で言ったら短く切りすぎて逆にそれに合わせないとどうしようもない状態!
ここまで総計8時間の激闘となりましたが、詰まれてしまいました。「投了」とPCに告げ、リセットして「元の状態」に戻し、打ちひしがれた気持ちで眠りにつきました。延長戦まで投げ切ったのに引き分け再試合に持ち込まれたハンカチ王子の心持ちとでも言うのでしょうか(言わない)。人間は追い詰められた時こそ発見のあるもの。そこで気づいたのです。
「seasonスキンのCSSの格納場所を偶然見つけた。それをまるっとコピーして自分で書くとこにコピペすれば良くね?」
8時間の闘いは無駄ではありませんでした。この思いつきにのど元にこみあげてくる哄笑を何とか抑えながら深い深い眠りへと落ちていったのです。
で、やってみたら出来たんです。自作の欄にコピペして。うほほ~い。うへへへ~い。
全部のパーツの色を逐一指定する作業が面倒でしたが明けて再開し、6時間の作業。合計14時間の死闘を経てほぼほぼ完成。
カラーリングも悩みましたが、見出しがぶっ壊れてることに比べれば全然かわいいものです。

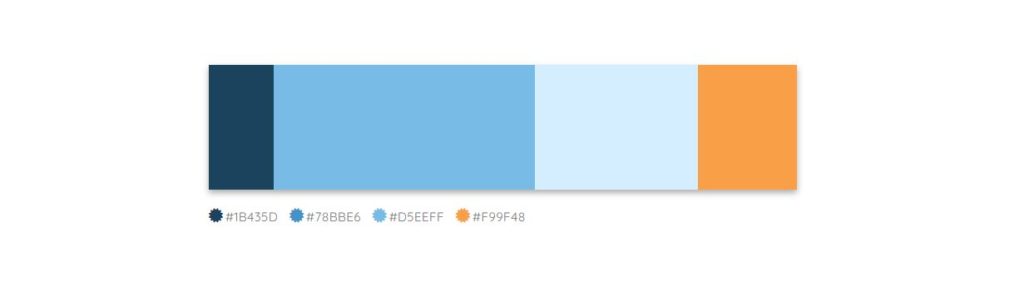
さっきのサイトで気に入ったのがこれ~。ネイビーが一番思ってたものに近く、オレンジとの組み合わせが抜群。冷静さとポップさが同居してる感じでかなり良き。ただ、この組み合わせの塾がお付き合いのある塾と一緒なのでやめました…。

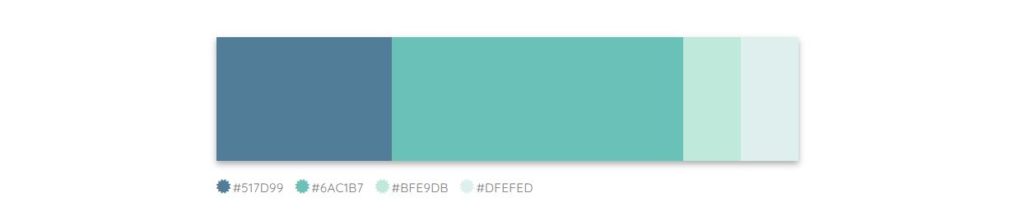
こちらは濃淡がきれいでクールにまとまってる印象です。ターコイズも惹かれる色なのでこれもかなり推せる組み合わせ。どこかすっきりしすぎてて、採用にまでは至りませんでした。

ピンクの妙(画面によっては薄いベージュに見えます)。反対色とでも言うのでしょうか、ブルーの濃淡と淡いピンク、引き締める黒という素人には生み出せない組み合わせ。これはブラックがサイトに使いにくかったので、採用できませんでした。組んでみると、相当に塾っぽくない感じに仕上がってしまいました。
基本は見本を見ながら「ネイビーの確かさ」「ターコイズの元気さ」「淡いピンクの柔らかさ」を全部とってみることにみました。

ででーん!
左から、#28385E、#517D99、#6AC1B7、#BFE9DB、#FCECEAとなっております。
ウェブサイトはこの組み合わせで作りました。使っていきながら調整していこうかな~と思っております。こういうのは使い続けるってのが大切なんでしょうね。
全体的にスモークというかミルキーというかベージュと言うか、ぱっとしない感じなのも面白いですね。今のところの感想は「ペンキがなさそう」です。
今回は14時間もかかりましたが、cocoonスキンの格納場所とそれがコピーできることを知っていればすぐに終わる作業でした。CSSも結局読めないからいちいち調べるわけで、知ってりゃ2時間ぐらいでできるかもしれない。
よく「これから知識の必要性は低まる。だってググれるんだもん!」みたいなこと言ってる人がいますが、あれ完全に嘘ですね。知らないってことは「ググれない」ってことですから。14時間もかかった僕が言うんだから間違いない。ググるのは意外と高度なことであって、初歩的な勉強はやってたほうが良い。僕みたいに初歩的なことからググってても時間かかりすぎるだけです。無知は罪である。じぶん自身にとって。
でも僕は言いたい。知らない状態からググることで知ってる状態に近づく可能性が生まれることを。そしてその時、やっぱり「知ってることは素晴らしい!」と思い直すことを。
入門的なことは事前にやっておきたい。それでもやってないことがある。その時にググることで救われる可能性がある。時間はかかるし労力も無駄にするけども。「ググれるから知らなくても良い」のではなき。「知ってたらググらなくてもよい」のです。
知は力なり!無知は罪なり!Googleは神なり!
Googleに感謝する感じで終わったので、たぶん検索順位上がるな。
 元ベンガル
元ベンガル上がんねぇよ!
サイトを作った後の苦闘もお読みください!


この記事が気に入ったら
いいね または フォローしてね!